
當你看到某個網站或網頁的字體,覺得很喜歡而想知道它所使用的是哪個字體及字型樣式時,目前有兩種比較常見的方法可以用來偵測網站字體。
一種是透過 Chrome 內建的「開發人員工具」來檢查字體;另一種則是透過 Chrome 擴充套件的輔助來一鍵偵測字體,以下都會有詳細教學。

如何查看某一網站使用的字體、字型樣式及大小?
方法 1. 使用「開發人員工具」查看網站字體
如果你不想額外下載其他套件,我們可以直接使用 Chrome 內建的「開發人員工具」來查看某一個網站的字體。具體步驟如下:
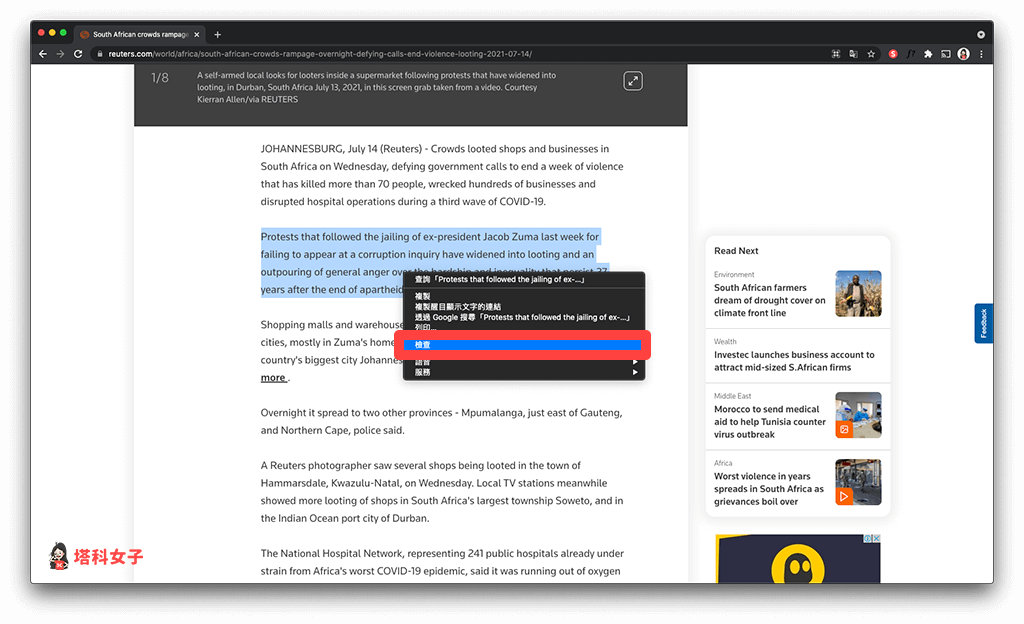
- 請開啟想查看字體的該網站,選取一段文字,按一下右鍵,點選「檢查」。

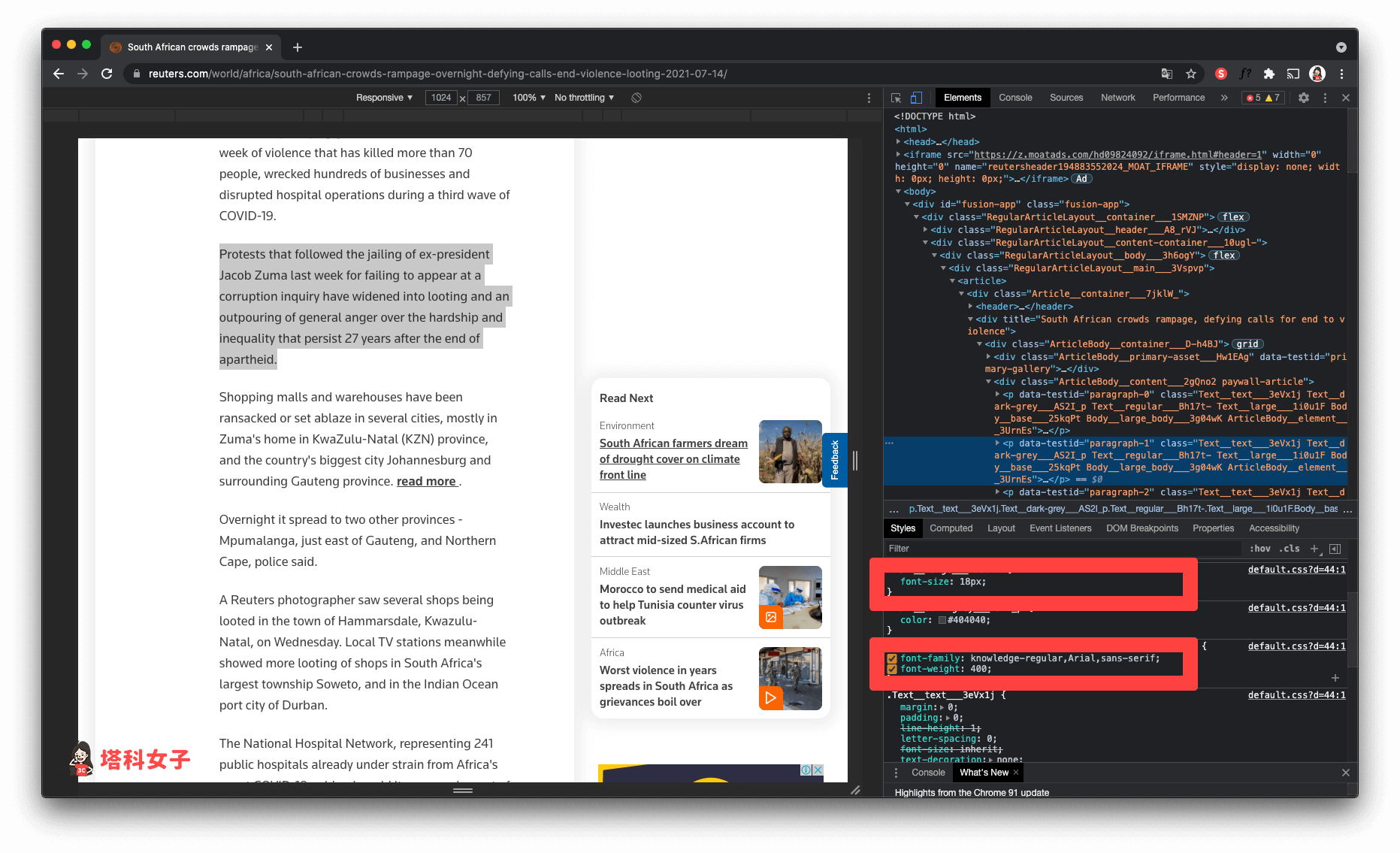
- 此時網站右側(或下方)會出現開發人員工具,上面會顯示很多程式碼,在「Style」欄位內找到「font-family」,這裡面列出的就是網站使用的字體;而「font-size」是字體大小;「font-weight」則是字體粗細。

方法 2. 使用 Chrome 套件「What Font」偵測網站字體
如果你覺得方法 1 有點難或看不懂,建議你直接使用 Chrome 套件「WhatFont」來偵測網站字體,它不僅會直接顯示標題或內文的字體,也會列出字體樣式、顏色、粗細等詳細資訊。
WhatFont 套件的詳細使用步驟如下:
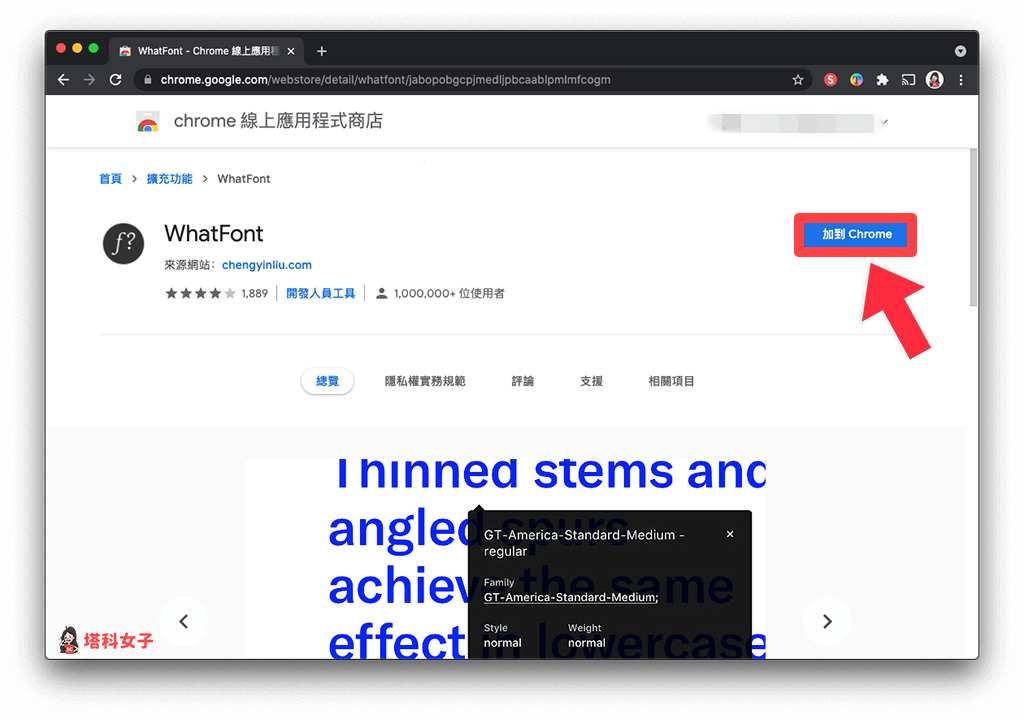
- 使用 Chrome 瀏覽器下載「WhatFont」字體偵測套件(點我開啟),點選「加到 Chrome」後,按一下「新增擴充套件」。

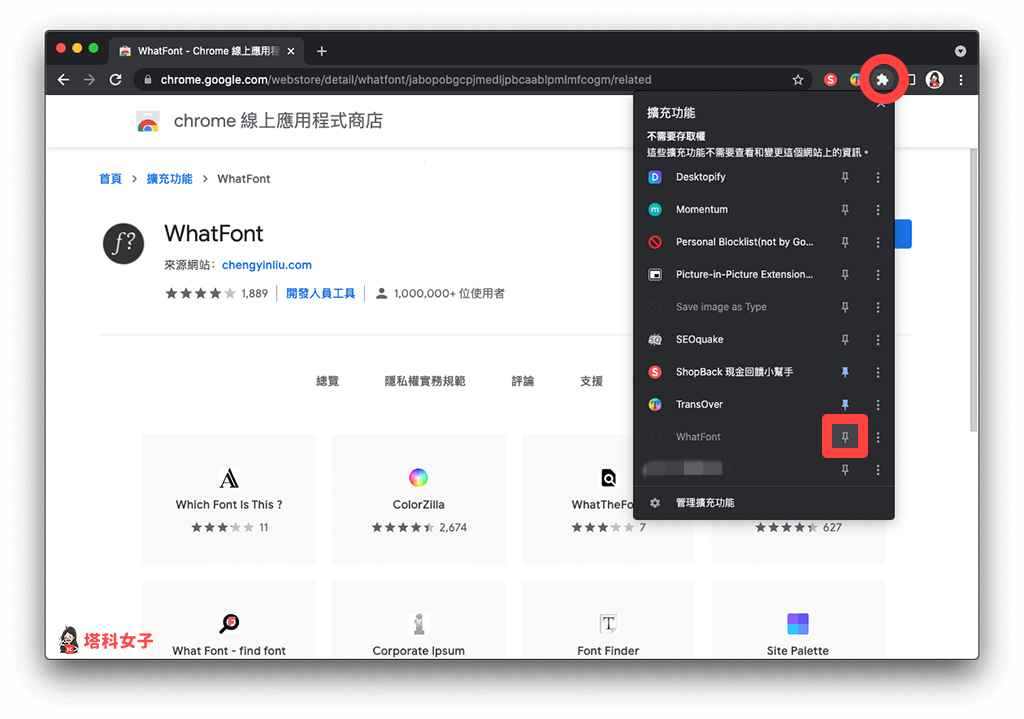
- 如果你會常用來偵測網站字體的話,建議你可以將 What Font 套件釘選起來,這樣它就會顯示在網址列右邊,我們就能快速取用。

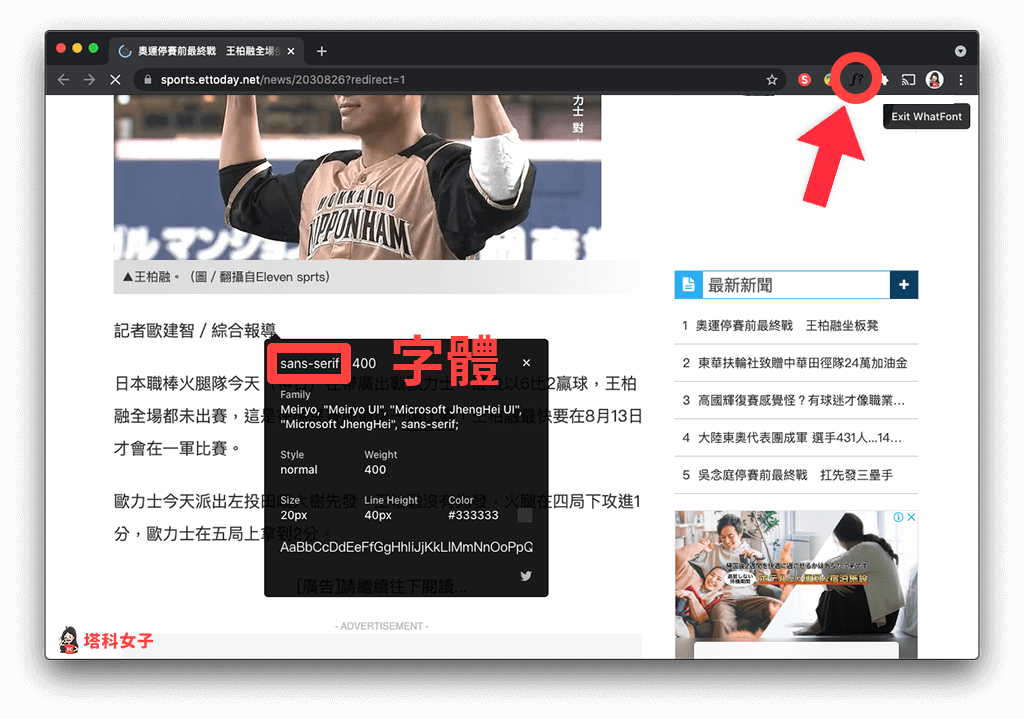
- 開啟你想查看字體的該網頁,然後點選 WhatFont 套件按鈕, 即可進入字體偵測模式。
- 用游標在你想檢視字體的標題或內文上按一下,它會跳出黑色視窗,上面會列出字體的相關資訊,包含:字體、字體樣式 (Style)、字體粗細 (Weight)、字體大小 (Size)、行高 (Line Height)、字體顏色 (Color)。

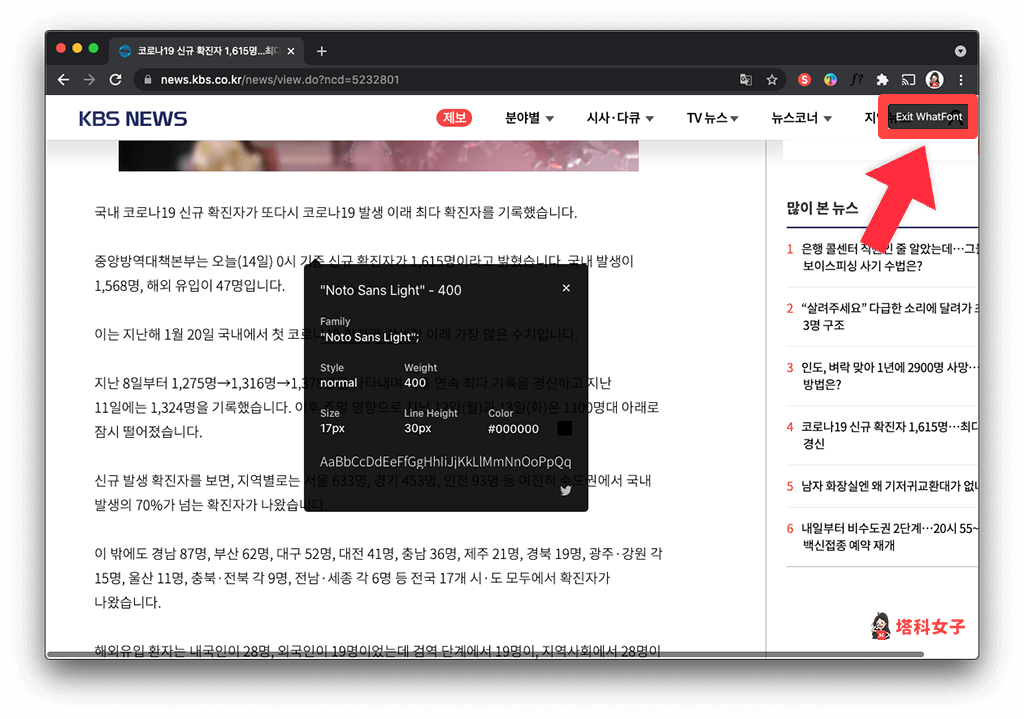
- 除了中文網站外,其他國家的網頁字體也都可以偵測喔!當你想結束字體偵測模式時,請點選右上角的「Exit WhatFont」,網頁就會恢復正常的使用模式。

總結
如果你也想查看某個網站所使用的字體與字型樣式,可參考本文教學的兩種方法來一鍵偵測字體,推薦給大家試試看。
